Difference between revisions of "Article Structure"
| Line 1: | Line 1: | ||
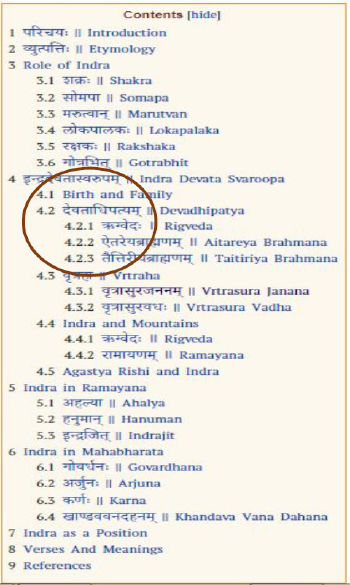
| − | Article structure pertains to the various aspects of article | + | Article structure pertains to the various aspects of article presentation in the site. This page introduces a new Author to the different aspects of article structure along the lines of Wikipedia. Articles (including pages about gurukulas) have a few basic aspects such as the writing style, font, interlinking to further indepth content, classification into categories, a reference section and other details. [[File:Contents Table.PNG|thumb|585x585px|'''Content Table from Article Titled Indra''']]Articles have a page layout which is simple, highly organized and powerful in design. Page aspects include |
| + | #Table of contents | ||
| + | #Sections (lead section) and Subsections following the lead section or Introduction (as circled in the example) | ||
| + | #Formatting tools (such as bullet points and numbered lists) | ||
| + | #Flags and Pointers (such as To Be Edited, Need Citations) are placed to highlight the future action requirements of the article | ||
| + | #Images | ||
| + | #Tables | ||
| + | #Flowcharts | ||
| + | #Verses and Meanings for additional reading | ||
| + | #Discussion (when appropriate to present additional contemporary perspectives) | ||
| + | #Reference Section | ||
| + | Images, Flowcharts, Tables are value additions in the site to enhance taking across the concept to the reader. | ||
| + | == Hierarchy and Categories == | ||
| + | Hierarchy of articles is built through the Category structure. This helps the Authors and Readers to easily navigate through the site and add relevant pages under appropriate headings. One main article leads to important topics and from there articles on sub-topics are created. By adding categories in the article we can place it under different headings. | ||
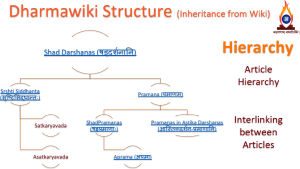
| + | [[File:Hierarchy from PPT.png|none|thumb|'''Hierarchy of Articles''']] | ||
== Interlinking of Articles == | == Interlinking of Articles == | ||
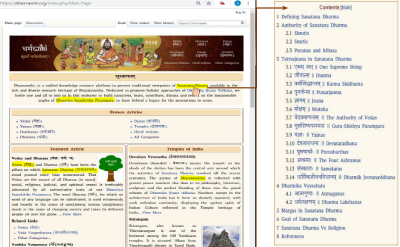
[[File:Hyperlink 2.PNG|thumb|400x400px| | [[File:Hyperlink 2.PNG|thumb|400x400px| | ||
| Line 6: | Line 20: | ||
]] | ]] | ||
Well inter-linked, or cross-referenced articles are a very important feature to enable easy navigation and enhances userfriendliness. Text highlighted in blue color as seen in an article indicates that there is a link to another relevant article being built with further in-depth of information. Holding the mouse over the link will often show to where the link will lead. On clicking over it, it will lead the reader to the relevant full article. | Well inter-linked, or cross-referenced articles are a very important feature to enable easy navigation and enhances userfriendliness. Text highlighted in blue color as seen in an article indicates that there is a link to another relevant article being built with further in-depth of information. Holding the mouse over the link will often show to where the link will lead. On clicking over it, it will lead the reader to the relevant full article. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Flags and Pointers == | == Flags and Pointers == | ||
Revision as of 11:15, 12 March 2019
Article structure pertains to the various aspects of article presentation in the site. This page introduces a new Author to the different aspects of article structure along the lines of Wikipedia. Articles (including pages about gurukulas) have a few basic aspects such as the writing style, font, interlinking to further indepth content, classification into categories, a reference section and other details.
Articles have a page layout which is simple, highly organized and powerful in design. Page aspects include
- Table of contents
- Sections (lead section) and Subsections following the lead section or Introduction (as circled in the example)
- Formatting tools (such as bullet points and numbered lists)
- Flags and Pointers (such as To Be Edited, Need Citations) are placed to highlight the future action requirements of the article
- Images
- Tables
- Flowcharts
- Verses and Meanings for additional reading
- Discussion (when appropriate to present additional contemporary perspectives)
- Reference Section
Images, Flowcharts, Tables are value additions in the site to enhance taking across the concept to the reader.
Hierarchy and Categories
Hierarchy of articles is built through the Category structure. This helps the Authors and Readers to easily navigate through the site and add relevant pages under appropriate headings. One main article leads to important topics and from there articles on sub-topics are created. By adding categories in the article we can place it under different headings.
Interlinking of Articles
Well inter-linked, or cross-referenced articles are a very important feature to enable easy navigation and enhances userfriendliness. Text highlighted in blue color as seen in an article indicates that there is a link to another relevant article being built with further in-depth of information. Holding the mouse over the link will often show to where the link will lead. On clicking over it, it will lead the reader to the relevant full article.
Flags and Pointers
Another important aspect of page layout includes inclusion of flags and pointers to bring the attention of users to further the development of an article to make it more rigorous.
Reference Section
At the end of most articles, there is a relevant References section where the references cited in the article are automatically placed as a built-in feature of the software. Links to external websites and webpages, reference material (archives, repositories) and organized categories of knowledge which can be searched and traversed in a loose hierarchy are listed at the end of the article under Notes section. Links within the articles may be given to other repositories such as Shodhganga theses, Dictionaries such as Shabdakalpadruma and Vachaspatyam.