Difference between revisions of "Article Structure"
(added image and content) |
|||
| Line 2: | Line 2: | ||
== Interlinking of Articles == | == Interlinking of Articles == | ||
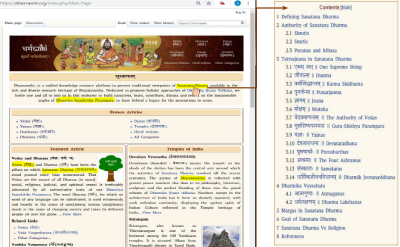
| − | Well inter-linked, or cross-referenced articles are a very important feature to enable easy navigation and enhances userfriendliness. Text highlighted in blue color as seen in an article indicates that there is a link to another relevant article being built with further in-depth of information. Holding the mouse over the link will often show to where the link will lead. On clicking over it, it will lead the reader to the relevant full article. | + | [[File:Hyperlink 2.PNG|thumb|400x400px| |
| + | '''Clicking on Hyperlinked Words leads to Articles''' | ||
| + | ]] | ||
| + | Well inter-linked, or cross-referenced articles are a very important feature to enable easy navigation and enhances userfriendliness. Text highlighted in blue color as seen in an article indicates that there is a link to another relevant article being built with further in-depth of information. Holding the mouse over the link will often show to where the link will lead. On clicking over it, it will lead the reader to the relevant full article. | ||
== Hierarchy and Categories == | == Hierarchy and Categories == | ||
Hierarchy of articles is built through the Category structure. This helps the Authors and Readers to easily navigate through the site and add relevant pages under appropriate headings. One main article leads to important topics and from there articles on sub-topics are created. By adding categories in the article we can place it under different headings. | Hierarchy of articles is built through the Category structure. This helps the Authors and Readers to easily navigate through the site and add relevant pages under appropriate headings. One main article leads to important topics and from there articles on sub-topics are created. By adding categories in the article we can place it under different headings. | ||
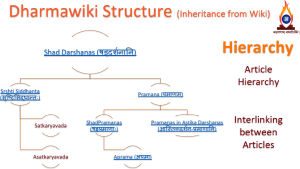
[[File:Hierarchy from PPT.png|none|thumb|547.986x547.986px|'''Hierarchy of Articles''']] | [[File:Hierarchy from PPT.png|none|thumb|547.986x547.986px|'''Hierarchy of Articles''']] | ||
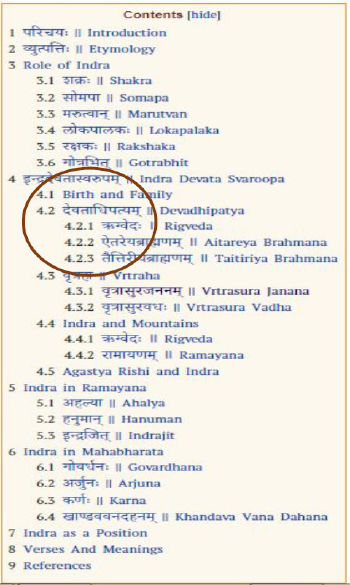
| − | + | [[File:Contents Table.PNG|thumb|585x585px|'''Content Table from Article Titled Indra''']] | |
| − | |||
Articles have a page layout which is simple, highly organized and powerful in design. Page aspects include | Articles have a page layout which is simple, highly organized and powerful in design. Page aspects include | ||
#Table of contents | #Table of contents | ||
| − | #Sections (lead section) and Subsections following the lead section or Introduction | + | #Sections (lead section) and Subsections following the lead section or Introduction (as circled in the example) |
#Reference Section | #Reference Section | ||
#Images | #Images | ||
| Line 17: | Line 19: | ||
#Flowcharts | #Flowcharts | ||
#Formatting tools (such as bullet points and numbered lists) | #Formatting tools (such as bullet points and numbered lists) | ||
| − | # | + | #Flags and Pointers (such as To Be Edited, Need Citations) are placed to highlight the future action requirements of the article |
#Use of Devanagari characters from the Special Characters list. | #Use of Devanagari characters from the Special Characters list. | ||
| + | Images, Flowcharts, Tables are value additions in the site to enhance taking across the concept to the reader. | ||
| + | |||
| + | == Flags and Pointers == | ||
| + | Another important aspect of page layout includes inclusion of flags and pointers to bring the attention of users to further the development of an article to make it more rigorous. | ||
== Reference Section == | == Reference Section == | ||
At the end of most articles, there is a relevant References section where the references cited in the article are automatically placed as a built-in feature of the software. Links to external websites and webpages, reference material (archives, repositories) and organized categories of knowledge which can be searched and traversed in a loose hierarchy are listed at the end of the article under Notes section. Links within the articles may be given to other repositories such as Shodhganga theses, Dictionaries such as Shabdakalpadruma and Vachaspatyam. | At the end of most articles, there is a relevant References section where the references cited in the article are automatically placed as a built-in feature of the software. Links to external websites and webpages, reference material (archives, repositories) and organized categories of knowledge which can be searched and traversed in a loose hierarchy are listed at the end of the article under Notes section. Links within the articles may be given to other repositories such as Shodhganga theses, Dictionaries such as Shabdakalpadruma and Vachaspatyam. | ||
| + | |||
[[Category:About Dharmawiki]] | [[Category:About Dharmawiki]] | ||
Revision as of 17:37, 8 March 2019
Article structure pertains to the various aspects of article presention in the site. This page introduces a new Author to the different aspects of article structure in the lines of Wikipedia.
Interlinking of Articles
Well inter-linked, or cross-referenced articles are a very important feature to enable easy navigation and enhances userfriendliness. Text highlighted in blue color as seen in an article indicates that there is a link to another relevant article being built with further in-depth of information. Holding the mouse over the link will often show to where the link will lead. On clicking over it, it will lead the reader to the relevant full article.
Hierarchy and Categories
Hierarchy of articles is built through the Category structure. This helps the Authors and Readers to easily navigate through the site and add relevant pages under appropriate headings. One main article leads to important topics and from there articles on sub-topics are created. By adding categories in the article we can place it under different headings.
Articles have a page layout which is simple, highly organized and powerful in design. Page aspects include
- Table of contents
- Sections (lead section) and Subsections following the lead section or Introduction (as circled in the example)
- Reference Section
- Images
- Tables
- Flowcharts
- Formatting tools (such as bullet points and numbered lists)
- Flags and Pointers (such as To Be Edited, Need Citations) are placed to highlight the future action requirements of the article
- Use of Devanagari characters from the Special Characters list.
Images, Flowcharts, Tables are value additions in the site to enhance taking across the concept to the reader.
Flags and Pointers
Another important aspect of page layout includes inclusion of flags and pointers to bring the attention of users to further the development of an article to make it more rigorous.
Reference Section
At the end of most articles, there is a relevant References section where the references cited in the article are automatically placed as a built-in feature of the software. Links to external websites and webpages, reference material (archives, repositories) and organized categories of knowledge which can be searched and traversed in a loose hierarchy are listed at the end of the article under Notes section. Links within the articles may be given to other repositories such as Shodhganga theses, Dictionaries such as Shabdakalpadruma and Vachaspatyam.